Luke
Riches
Introduction
Hi, I'm an aspiring Junior Developer!
I’m eager to embark on a career In the ever-evolving tech landscape. My love for innovation and positive change drives me to seek opportunities at companies where I can contribute to meaningful projects that make a real world impact. My goal is not only to excel as a professional but also to evolve into the best version of myself, both personally and technically.
Skills
General
Throughout my time at Northcoders I was introduced to many coding principles such as version control through Git and GitHub. The language which has been the foundation to everything I have learnt so far is JavaScript, through Node.JS. Test Driven Development, with Jest, is an integral principal that leads my development to guarantee a high standard of code.
Git and GitHub
JavaScript Node.JS
Test Driven Development
With Jest
Kanban and Sprint planning
Through Trello
Scrum Methodologies
Paired Programming
Skills
Frontend
So far my frontend development has centred around React, leveraging it with packages like react-dom, react-router-dom, and react spinners. Complemented by a solid understanding of HTML and DOM manipulation, I prioritise crafting seamless user interfaces and engaging user experiences.
Recognising the pivotal role of UI/UX design in user engagement, I emphasise its importance in every project. I am attuned to the significance of accessibility, employing semantic HTML and tab controls to ensure inclusivity. Rigorous testing using tools like Lighthouse is integral to guaranteeing a high standard of accessibility in all my applications.
React.JS
HTML
CSS
Bootstrap
Lighthouse
Accessibility Testing
API Calls
With Axios
NPM Packages
react-router-dom, react-spinners, react-animations, react-icons, react-router-hash-link
UI/UX Design
Skills
Backend
Through JavaScript and PostgreSQL I can build RESTful API’s that feature essential CRUD operations and follow an MVC build pattern. Frameworks are built with express and makes use of node-postgres. Secured through pg-format to prevent SQL injection. Includes built-in and custom error handling as well as pagination.
Throughout the build I maintain a commitment to rigorous testing, utilising dotenv for testing environments. Once hosted endpoints are tested through Insomnia, ensuring the reliability.
SQL and PostgresSQL
Express
NPM Packages
node-postgres, PG-Format, supertest
.ENV
Environment testing
Insomnia
Endpoint testing
Skills
Game Development
This has always been something that has sparked my curiosity due to video games dominating my childhood, but I always felt it would be too complex to attempt. So having created a game it feels surreal, my introduction to game development was through Phaser which applied concepts like Object Orientated Programming. Another part I really enjoyed was Sprite work which has furthered my respect for games artists. This is something I thoroughly enjoy and will continue.
Phaser
Piskel
Tiled
Projects
Catchy
Catchy is my most exciting project yet! It is a music based web app that’s goal is to bridge the current divide in the music streaming industry. Right now you can checkout and preview the Top 50 charts Globally, in the US and UK. Currently in development is the apps user authentication for fans and artists, which will then allow artists to share and sell tickets for their upcoming gigs and for fans to browse and buy.
Projects
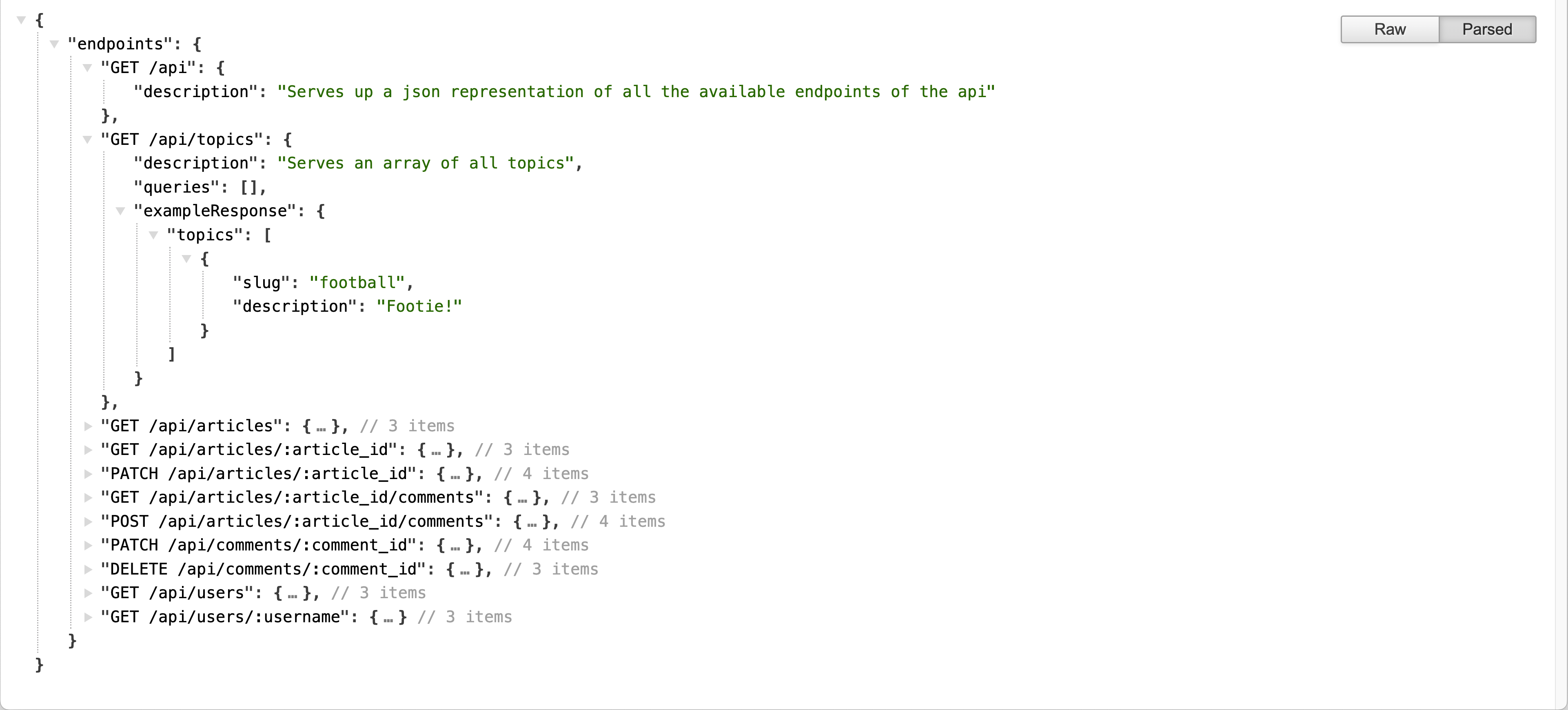
NC NEWS
NC News is a forum-style news site that show cases both my Backend and Frontend development.
The Backend is a REST API built with JavaScript and PostgreSQL, Featuring essential CRUD operations. Follows an MVC build pattern. The framework was built with express and makes use of node-postgres. Secured through pg-format to prevent SQL injection. The backend also includes built-in and custom error handling as well as pagination.
On the Frontend, a minimalist-styled CRUD application that seamlessly connects to the backend using Axios. It features parametric endpoints, visual cues like active link buttons and loading bars to enhance the user experience. The application showcases thoughtful design choices, including conditional rendering for comments, optimistic rendering for votes, and accessibility features like semantic HTML and tab controls.
Projects
Pixel Plunge
Pixel Plunge is a browser-based desktop game built with Phaser, completed as a final group project at NorthCoders. My primary focus was in the games development such as, movement mechanics, animation work, game over and endgame functionality along with their associated UIs. Despite the 10-day timeframe for planning and development, I take immense pride in our collective achievement. The day-to-day responsibilities on this project, driven by our shared passion, made it an enjoyable and a rewarding experience.
Contact Details

Luke Riches
Aspiring Junior Developer